Приветствую!
Месяц почти прошел, а я не написал ни одной статьи. Буду исправляться.
Сегодня хочу рассказать как установить замечательный инструмент Google Tag Manager (Диспетчер тегов) на WordPress. Установка должна занять у нас не более 4 минут.
Приступим!
Регистрация GTM и получение кода
Запускайте таймер.
Надеюсь, что у вас есть гуглопочта (gmail), тогда нам останется только создать аккаунт в GTM, перейдя ссылке.
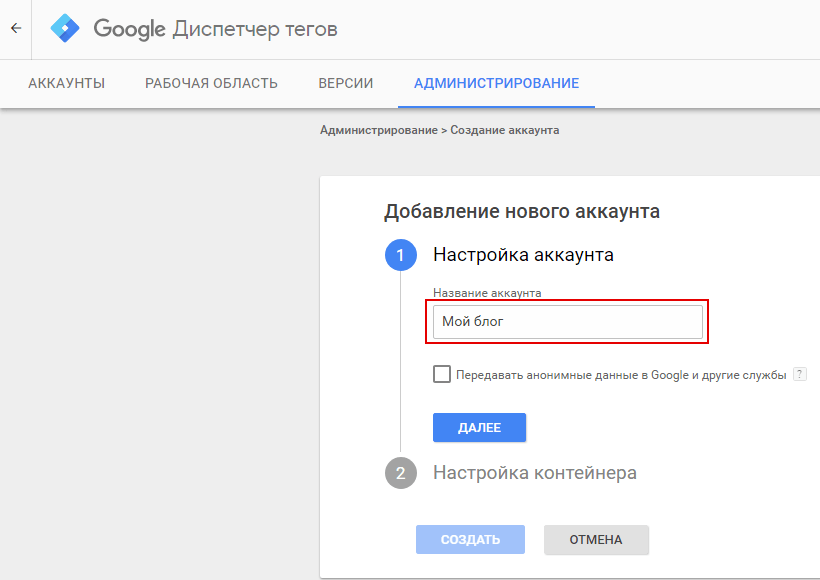
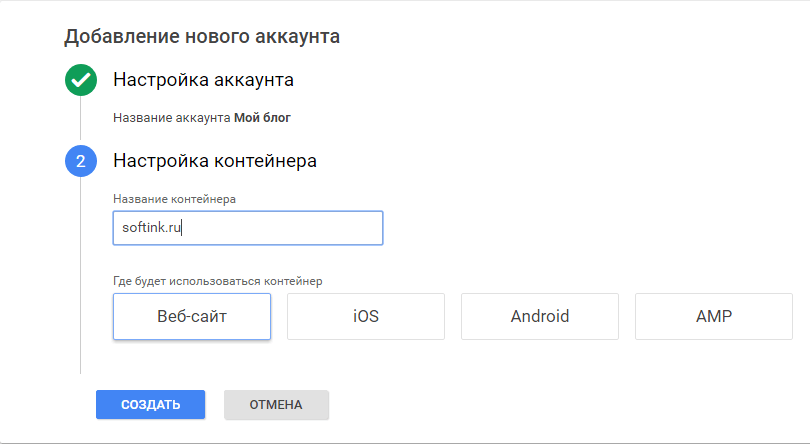
Давайте зададим понятное название аккаунту и введём адрес сайта, на который будем устанавливать код контейнера.
Жмём создать.
Читаем и принимаем «Соглашение об Условиях использования Диспетчера тегов Google».
Получаем код для размещения на сайте.
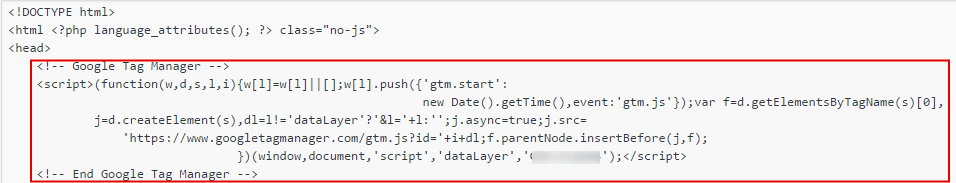
Как видите, код состоит из двух частей. Одну часть необходимо будет разместить ближе к открывающему тегу <head>, а вторую сразу после тега <body>.
Переходим к установке кода в WordPress.
Установка кода GTM в WordPress
Авторизуемся в админке WordPress.
В консоли переходим в раздел «Внешний вид» > «Редактор».
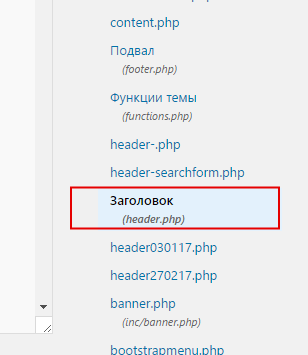
Справа найдем файл «Заголовок» (или header.php) и кликнем по нему.
Теперь в редакторе добавим наш код GTM согласно инструкции.
После открывающего тега <head>
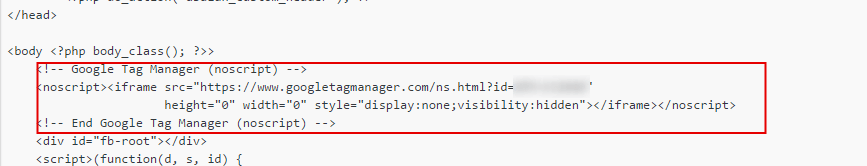
И после открывающего тега <body>
Жмём сохранить. Готово.
Контейнер GTM успешно установлен на сайт.
Для проверки работы можете установить расширение в браузер Chrome, которое называется Tag Assistant (by Google).
В следующей статье расскажу как установить счетчики Universal Analytics и Яндекс Метрика.
До скорого.















[…] сделайте это немедленно, воспользовавшись статьёй «Установка Google Tag Manager на WordPress за 4 минуты» (информация в статье актуальны и для сайтов на других […]
[…] Предлагается несколько вариантов для подтверждения. Самый, на мой взгляд, простой — это загрузка файла на хостинг. Однако я рекомендую потратить несколько минут и установить Google Tag Manager. […]