[vc_row][vc_column][vc_column_text]Всем добра!
Моя жизнь изменилась с тех пор, как я начал использовать диспетчер тегов от Google (GTM) 😀 . Многие задачи решаются быстро и без лишних рабочих рук.
В этой небольшой статье-инструкции я хочу показать, насколько просто установить коды отслеживания Google Analytics (Universal Analytics) и Яндекс Метрики.
Если код GTM ещё не установлен на вашем сайте — сделайте это немедленно, воспользовавшись статьёй «Установка Google Tag Manager на WordPress за 4 минуты» (информация в статье актуальны и для сайтов на других системах, просто придётся немного потрудиться).[/vc_column_text][vc_column_text]
Установка Universal Analytics через Google Tag Manager
Процесс подключения Google Analytics к сайту через GTM довольно простая.
Для начала получите идентификатор отслеживания Google Analytics.
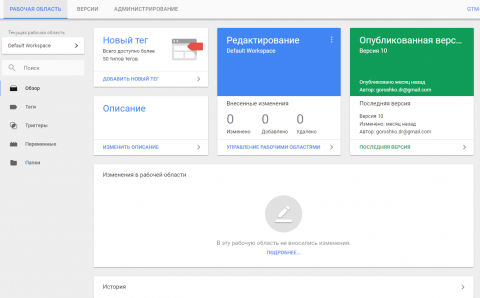
Далее приступаем к настройка в GTM.
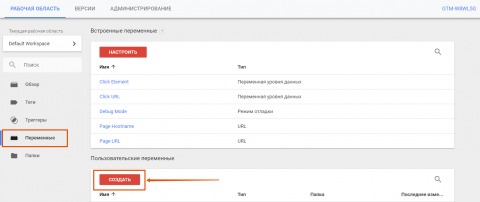
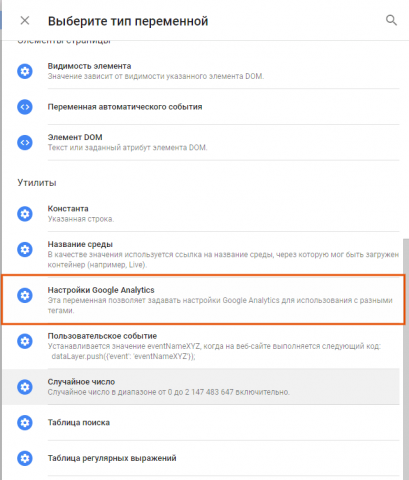
Для начала немного упростим себе задачу и создадим переменную с идентификатором отслеживания Google. Переходим в Переменные > Создать.
Далее выберем тип переменной — Настройки Google Analytics. В будущем нам будет проще работать с тегами, которые взаимодействую с Google Analytics.
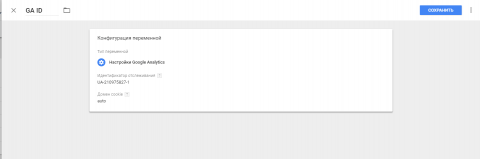
Дадим название нашей переменной и введем в поле Идентификатор отслеживания полученный ранее Id. Жмем сохранить.
Теперь у нас есть переменная, которую мы можем применять при настройке тегов взаимодействующих с Google Analytics.
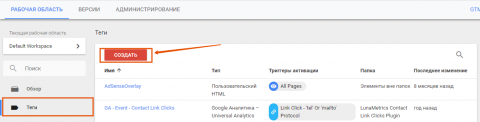
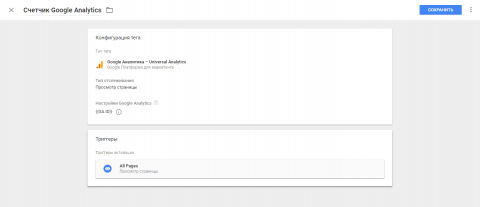
Перейдем к настройке тега Google Analytics, меню Теги > Создать.
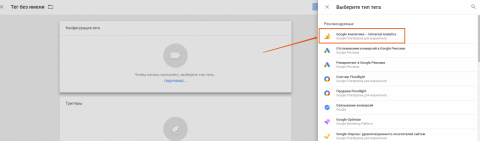
Выбираем тип тега Google Аналитика (Universal Analytics).
Даем название нашем тег, выбираем переменную и включаем срабатывание тега через Триггер на всех страницах. Жмем Сохранить.
Осталось только опубликовать наш тег. Жмем в правом верхнем углу Отправить и далее Опубликовать. Новая версия контейнера с нашим Google Analytics Id опубликована, счетчик подключен. Теперь можно проверить работу в Режиме реального времени в интерфейсе Google Analytics.[/vc_column_text][vc_column_text]
Установка Яндекс Метрики через Google Tag Manager
С установкой счетчика Яндекс Метрики всё еще проще.
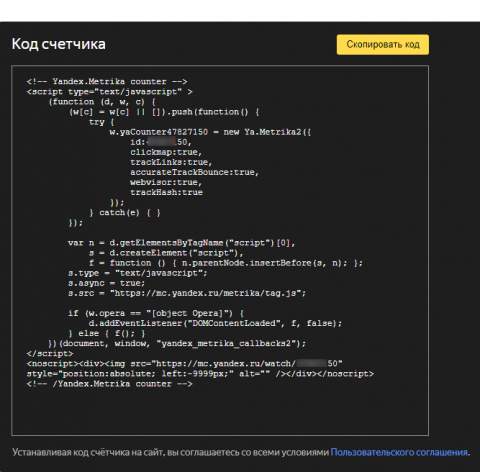
Предполагается, что ваш сайт уже подключен к Яндекс Метрике и вы уже получили код счетчика.
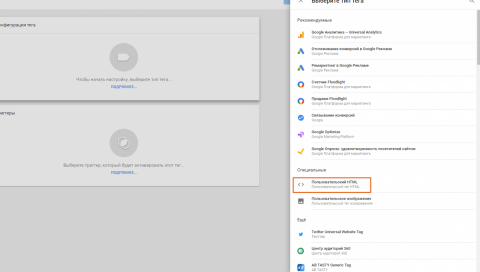
Перейдем к созданию тега. Теги > Создать. Тип тега Пользовательский HTML.
Копируем полученный код из Яндекс Метрики.
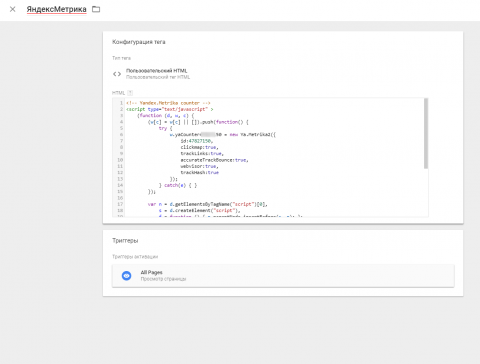
Вставляем в поле тега полученный код, даем название нашем тегу и настраиваем триггер срабатывания на всех страницах.
Сохраняем и публикуем контейнер.
Готово!
Мы установили счетчик Яндекс Метрики и можем проверить работу.
Если вы все сделали правильно, то в интерфейсе Яндекс Метрики увидите зеленый значек.
Другой способ проверки установки кода счетчика – добавление к адресу страницы параметра _ym_debug со значением 1: https://mysite.ru/?_ym_debug=1
Проверить работу тегов в Google Tag Manager можно с помощью расширения для браузера Chrome — Tag Assistant. Во втором выпуске дайджеста как раз есть статья-руководство по работе с данным инструментом.[/vc_column_text][vc_column_text]Понравилась статья? Подписывайтесь на рассылку блога и социальные сети:
VK — https://www.facebook.com/softinkru/
FB- https://vk.com/softinkru[/vc_column_text][/vc_column][/vc_row]